week 7
started working on the watch/ radial menu
Outline
This week I am mainly focusing on the radial menu. Before I can make the menu I need to decide what the the the player will be able to access and control from it.
Some options the menu can have are:
- Restart
- Exit game
- Change texture
- change transport mode
I struggle to think of any more options that could potentially replace the change texture button as I already had a different method to change textures. I decided to keep this as a placeholder.
Progress
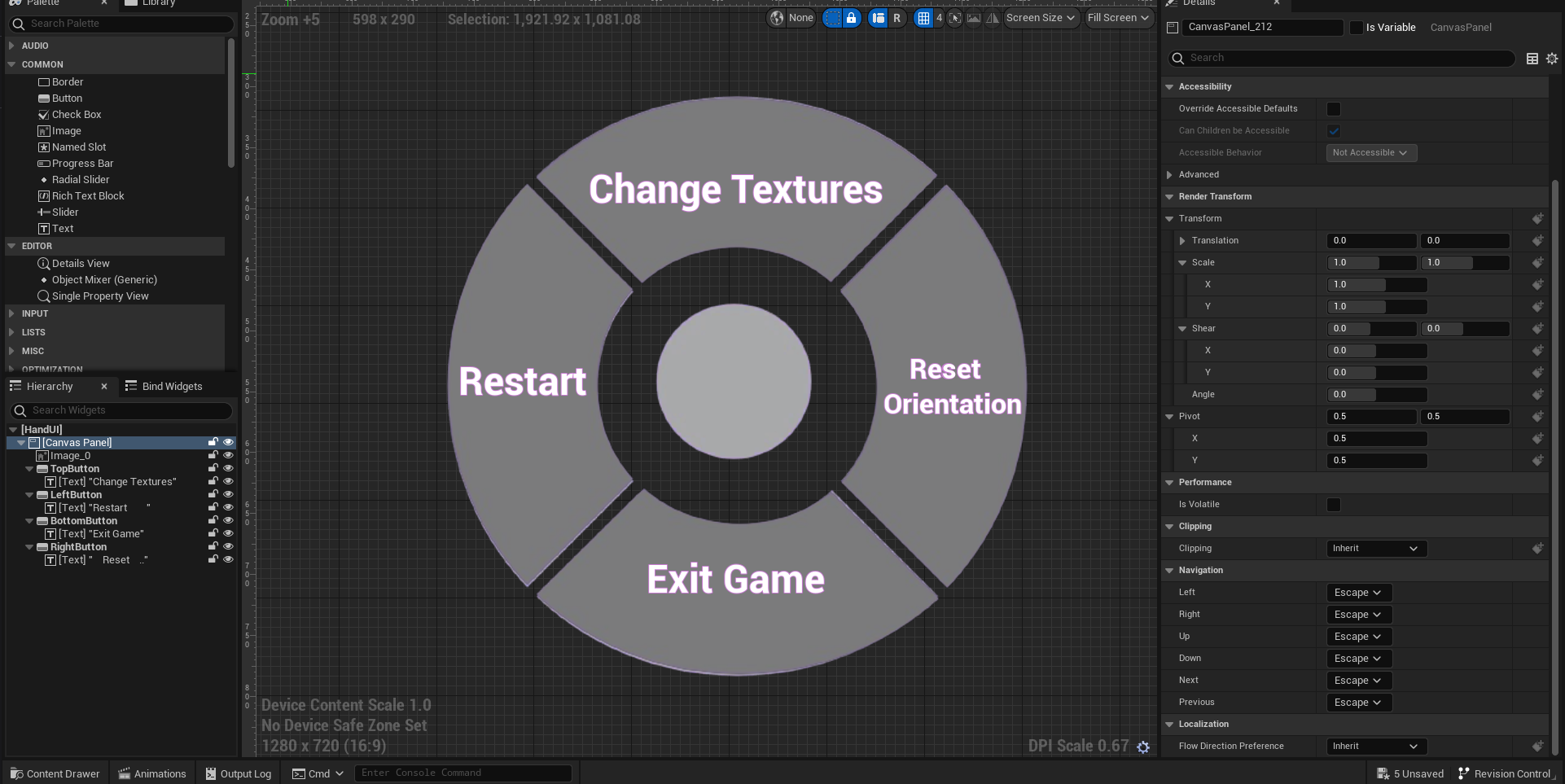
I began by creating a template for the shape of the radial menu and importing it into unreal. Then I began modelling the UI in Unreal by putting the image on the canvas and added buttons. When it came to the buttons I had slight trouble figuring out how to change the shape to fit the segments. I first looked around on the system to see if there was any way to change the appearance, however I only found simple transformation tools. After looking online I found that a video showed changing the buttons image in the process of achieving something else, but this is something I realised I could apply to my project.
One problem was the way I had removed the background of my widget segments made the dimensions of the segment greater than intended as the background was still there but just transparent. This had to be fixed before I made them the images of the buttons.

Above is the completed widget.
Useful links
https://youtu.be/7Xcuke3hd14?si=jP-maRtiI83eSzLe
For next week
Now that I have designed the radial menu, I need to get it to work as a watch in game.
VR dev log 2
| Status | In development |
| Author | elianao |
Leave a comment
Log in with itch.io to leave a comment.